How to Create a Landing Page in WordPress: A Complete Guide

Landing pages are an essential tool for businesses and marketers aiming to convert visitors into customers or leads. With WordPress, creating a landing page has never been easier, thanks to its user-friendly interface and a plethora of plugins, themes, and builders. In this guide, we’ll walk you through how to create a landing page in WordPress and share best practices for SEO, marketing, security, and performance optimization.
What is a Landing Page?
A landing page is a standalone web page designed to capture a visitor’s attention and encourage them to take a specific action, such as signing up for a newsletter, purchasing a product, or downloading an eBook. Unlike regular web pages, landing pages focus on conversions and are typically stripped of unnecessary distractions like a full navigation menu.
Why Choose WordPress for Landing Pages?
WordPress is a versatile platform that offers a wide range of tools for building high-converting landing pages. Here are some benefits:
- Ease of Use: Even beginners can build a landing page in WordPress without coding skills.
- Customization: A variety of WordPress landing page themes and plugins allow you to create unique designs.
- SEO-Friendly: WordPress offers built-in SEO tools and plugins to boost your page ranking.
- Flexibility: From sales pages to WooCommerce landing pages, WordPress can handle any type of landing page.
- Cost-Effective: Many free WordPress landing page themes and plugins are available.
Note : In this article. We’ll using Hostinger to build this Landing page en WordPress
Steps to Create a Landing Page in WordPress
1. Choose a Hosting Provider and Install WordPress :
- Start by choosing a reliable hosting provider like Hostinger, known for its speed, security, and affordability. Once you’ve set up your hosting, install WordPress in a few clicks( In this article we will using hostinger to create our Landing Page )

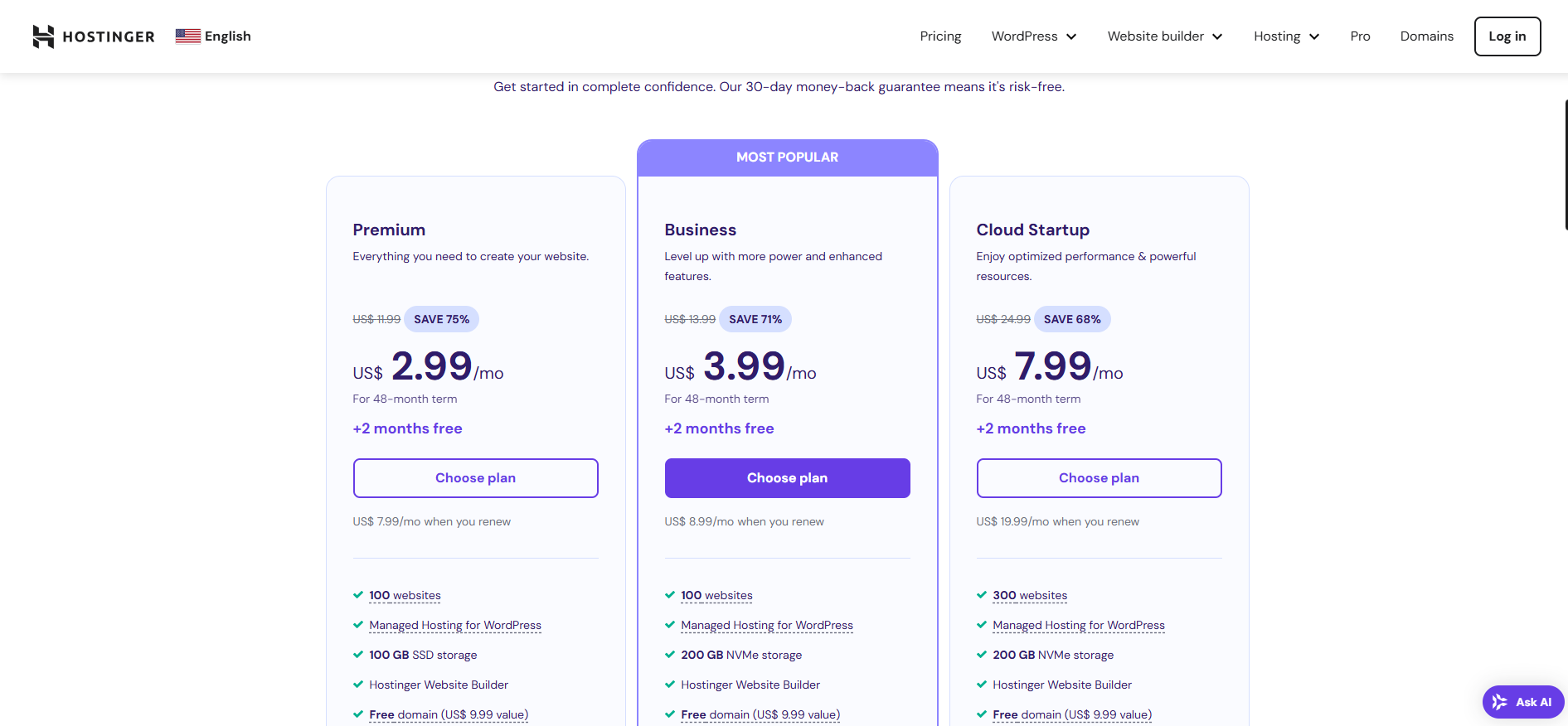
- You can choose any Plan from hostinger to use it. But in this Article We will use the premium plan. it’s a good plan and enough.

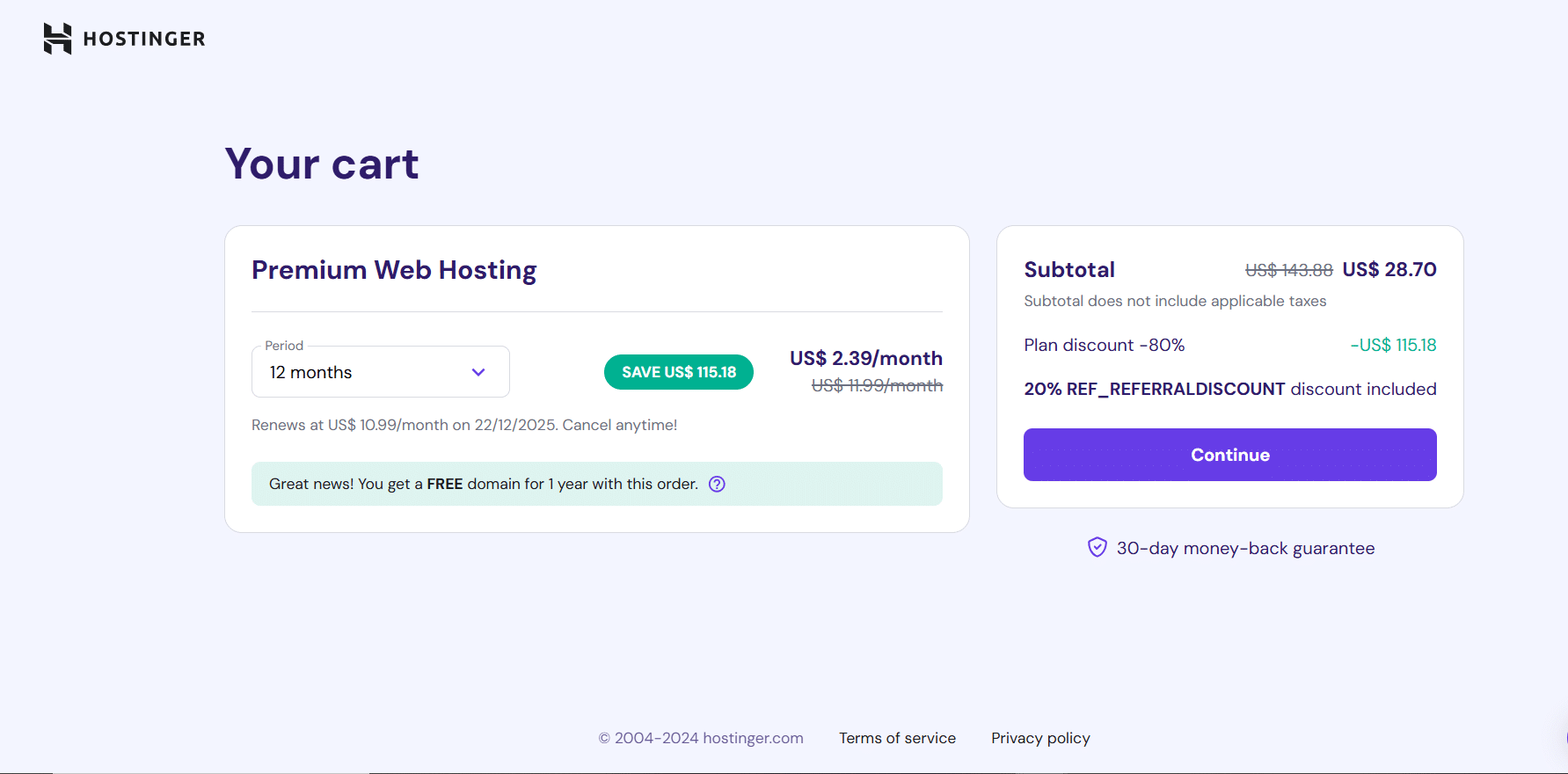
You can use this link to get -20% off coupon code. As you see in this image.

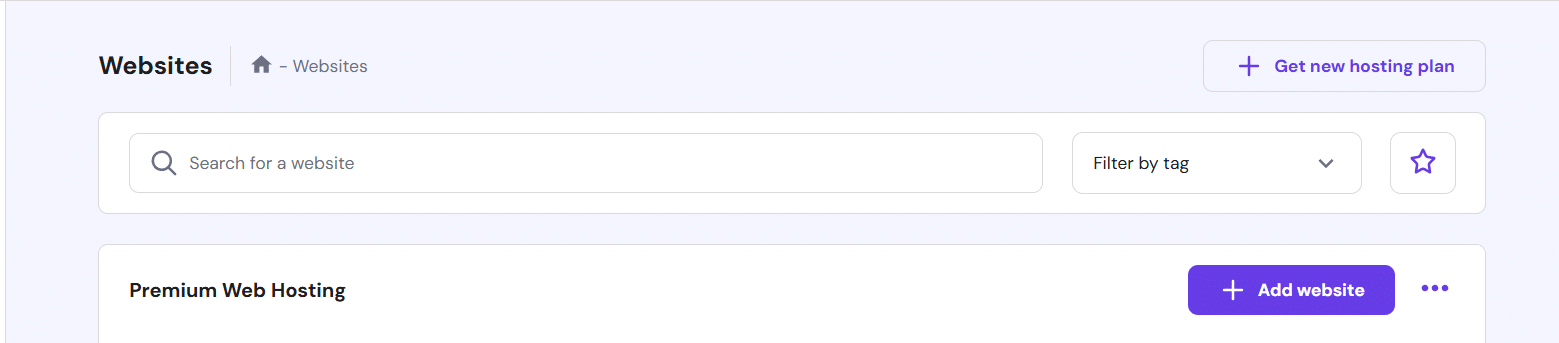
- After you buy a new plan on Hostinger. You’ll automatically redirect to Hostinger Hpanel Platform. You can click for Website from the left Menu. and click for Add a new website Button.


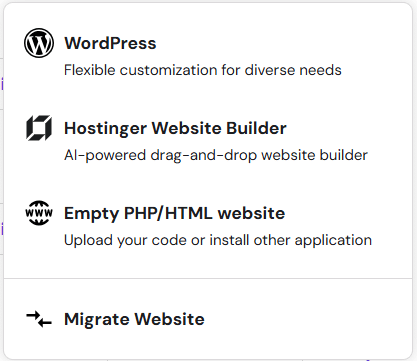
- After you click for add website. You’ll see multiple choices. For this Article We’ll choose WordPress.

- Choose WordPress Admin language for the Dahboard panel of WordPress you like to use it. And enter your WordPress Admin Email. And the password. And press Next .
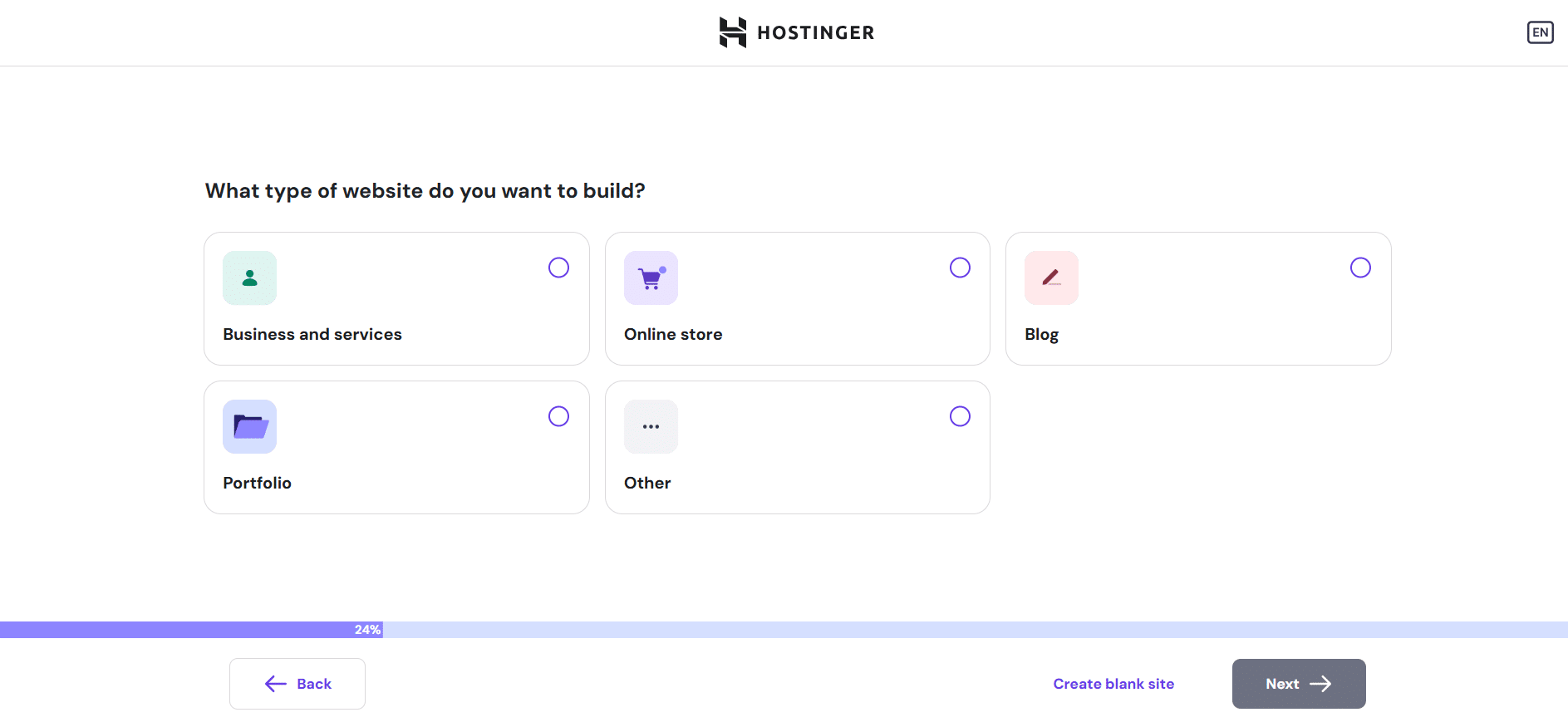
- Choose category or type of your business. In this example I’ll choose Business and Services. And press Next

- Select a WordPress Landing Page Theme. You can select any theme you like it. and press Next. ( Note : For me I’ll using Astra. why ? Because this theme is the best for Services and Business, Security, SEO, UI/UX, Responsive and you can Edit this theme using just Drop/Drag plugins Like Elementor or you can use just the simple Editor from WordPress )
- check/uncheck plugins that you like/dislike to use in your website and press next ( plugins are apps that can be installed on your wordpress website ) Read more from here
- Enter the domain of your website (Remember hostinger give you 1 Free domain if you buy a premium Plan up that 12 Months). So, you can use this free domain. or if you have another domain. Or, just click for Use Temporary Domain. And you can edit this domain at any time.
- After that, WordPress Automatically start setup. Just wait few minutes to be Ready. So, now we can Add, Edit, Updaten Delete anything on our website using WordPress Admin Dashboard.
2. Design Your Landing Page
Now, We’ll Use theme and builder to design a visually appealing and functional landing page. Just go to pages and seach for Home or Front Page in your pages. After find it. Click for Edit to start Build Our Landing Page . Key elements include:
- Headline: Make it clear and compelling.
- Call-to-Action (CTA): Use buttons with strong, action-oriented text.
- Visuals: Include high-quality images and videos.
- Trust Signals: Add testimonials, reviews, or certifications.
3. Optimize for SEO
Amazing. Now your Landing page ready. Just we need to Optimize SEO for best practice. SEO ensures your landing page ranks well on search engines. Follow these tips:
- Keywords: Incorporate keywords like “landing page in WordPress,” “WordPress sales page,” and “best WordPress landing page builder.”
- Meta Tags: Write a compelling meta title and description. Use plugins Like Yoast SEO for Best Practice. Go to plugins in your WordPress dashboard, And select Add new Plugin. Search for Yoast SEO . Install and activate it. After that go again to pages>Home Page>Edit. Scroll Down. And you’ll see all settings from Yoast SEO Plugin. Add Title, Description and Meta Keywords for Best Practice. After that click for Save to the save this page.
- Mobile Optimization: Ensure your landing page is mobile-friendly.
- Load Speed: Use caching plugins like WP Rocket and optimize images. Go to plugins>Add new plugin. And search for WP Rocket and Install it.
4. Add Security and Analytics
Ensure your landing page is secure and track its performance:
- SSL Certificate: Secure your site with an SSL certificate. By default if you Buy a premium Plan from Hostinger. So, Already you have SSL Certificate Installed for each website.
- Analytics: Use Google Analytics or a plugin like MonsterInsights to track conversions. Install MonsterInsights. And use Instructions to add your website to Google Analytics.
5. Publish Your Landing Page
Once satisfied with your design, publish your landing page. You can set it as your homepage or direct visitors to it using targeted ads, email campaigns, or social media.
Best Practices for Landing Pages
- Keep it Simple: Focus on a single goal or action.
- Use Free Marketing Tools: Promote your landing page using social media, email marketing, and organic SEO.
- A/B Testing: Experiment with different headlines, CTAs, and designs.
- Focus on Load Speed: Use lightweight themes and compress images.
- Enhance Security: Regularly update WordPress and plugins.
- Integrate WooCommerce: If selling products, create a WooCommerce landing page for seamless transactions.
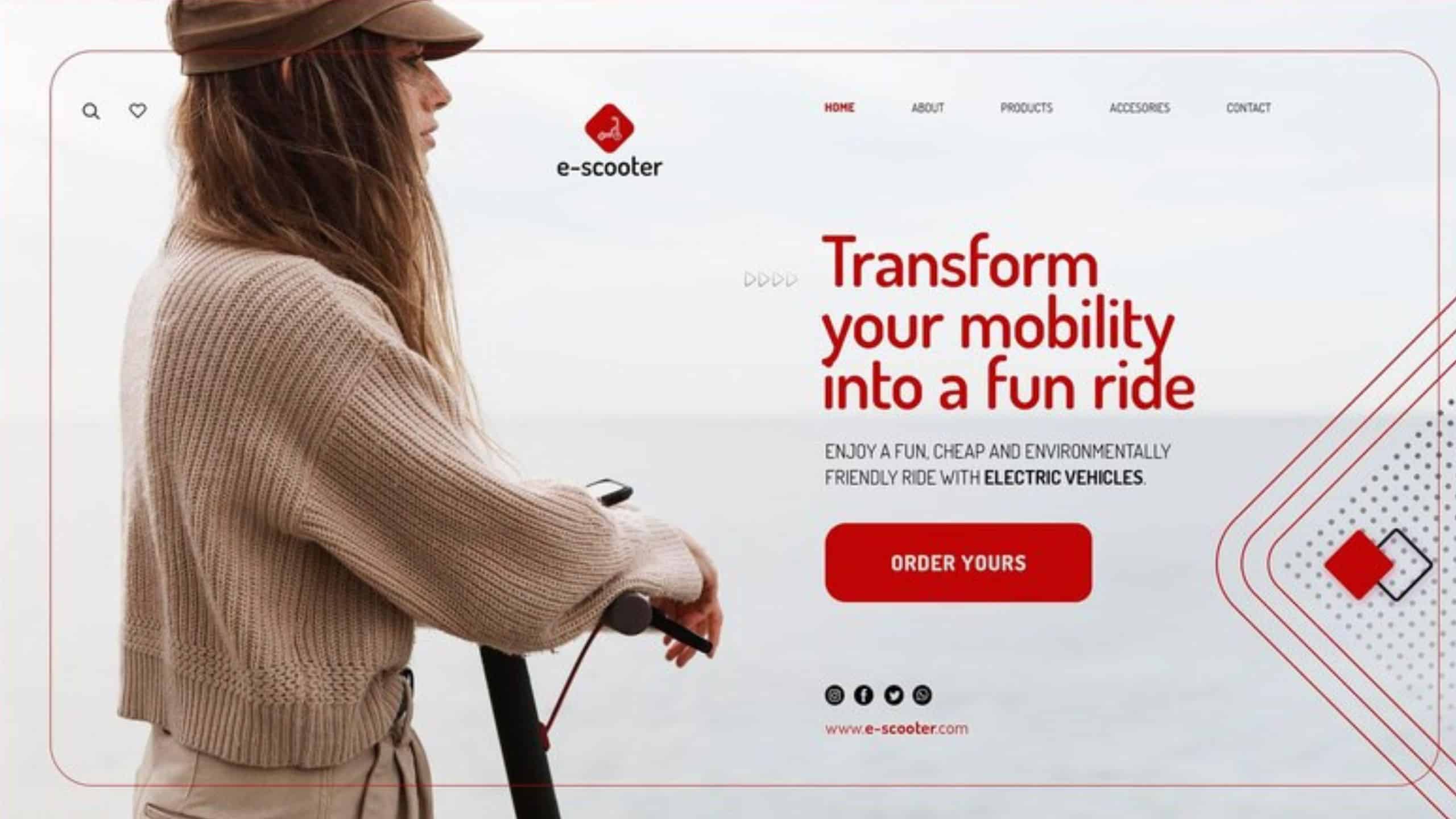
Examples of Great Landing Pages
- Minimalistic designs with clear CTAs.
- Pages optimized for mobile and desktop.
- Incorporating trust signals like testimonials.
In the next Articles. I’ll show you how best practices for your Landing pages for Ranking and get Clients and Customors to your Landing Page. Follow me Today and Enjoy the upcoming content and be the first to know.
Hire Me to Build Your Professional Landing Page
Struggling to create the perfect landing page? I offer professional services to:
- Design and set up high-converting landing pages.
- Optimize for SEO and ranking.
- Fix errors and enhance page security.
- Integrate marketing tools and analytics.
Let’s create a landing page that drives results. Contact me today to get started!